
Socket IO
- 실시간, 양방향, 이벤트 기반의 통신을 지원해 주는 프레임워크
- websocket은 방법 중 하나이다.
- 설치 방법 : npm i socket.io
socket.io는 재연결 등의 부가기능이 있다.
웹소켓을 사용할 수 없을 때의 대안이 있다. socket.io를 백엔드에 설치한 것 처럼 프론트에서도 연결을 할 수 가 있는데,
브라우저에 socket.io를 설치해야 한다. 왜냐하면, 브라우저가 주는 웹소켓은 socket.io와 호환이 안된다.
socket.io가 더 많은 부가기능을 가지고 있기 때문이다.
방법은 localhost:3000/socket.io/socket.io.js 라는 기본적으로 제공되는 url을 활용하면 된다.
- server.js
import express from "express";
import http from "http";
import { Server } from "socket.io";
const app = express();
const httpServer = http.createServer(app);
const io = new Server(httpServer);
httpServer.listen(3000);- home.pug에 script 파일을 넣어줌
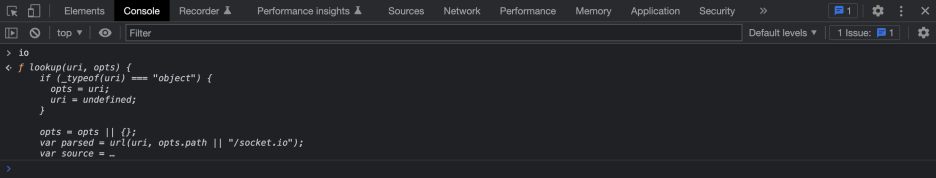
script(src="/socket.io/socket.io.js")io를 콘솔창에 입력하면, 아래와 같이 내장함수를 확인할 수 있다.

이 내장함수는 알아서 socket.io를 실행하고 있는 서버를 찾을 것이다.
STEP1. user가 채팅에 참여하고 싶을 경우, 채팅방을 먼저 생성한다.
- server.js
io.on("connection", (socket) => {
socket.on("enter_room", (msg, done) => {
console.log(msg);
setTimeout(() => {
done();
}, 10000);
});
});- app.js
const handleRoomSubmit = (e) => {
e.preventDefault();
const input = form.querySelector("input");
socket.emit("enter_room", { roomName: input.value }, () => {
console.log("Server is Done.");
});
input.value = "";
};io의 특징
(1) 특정한 event를 emit해 줄 수 있다.
(2) object를 전송할 수 있다.(JSON.stringify나 JSON.parse를 하지 않고도)
(3) 백엔드에서 함수를 만들고, 프론트에서 그 함수를 실행할 수가 있다
socket.emit(eventName[, ...args][, ack])
eventName <string> | <symbol>
args <any[]>
ack <Function>
Returns true
'Frontend > Javascript' 카테고리의 다른 글
| Number.isInteger() (0) | 2025.04.02 |
|---|---|
| Debounce vs Throttle 차이점 (작성중) (0) | 2023.04.17 |
| WebRTC - 실시간 채팅 APP 만들기 (5) (0) | 2023.04.13 |
| WebRTC - 실시간 채팅 APP 만들기 (4) (0) | 2023.04.13 |
| WebRTC - 실시간 채팅 APP 만들기 (3) (0) | 2023.04.13 |