이벤트(Event): 웹 브라우저에서 DOM 요소가 상호 작용하는 것
리액트에서의 이벤트 시스템
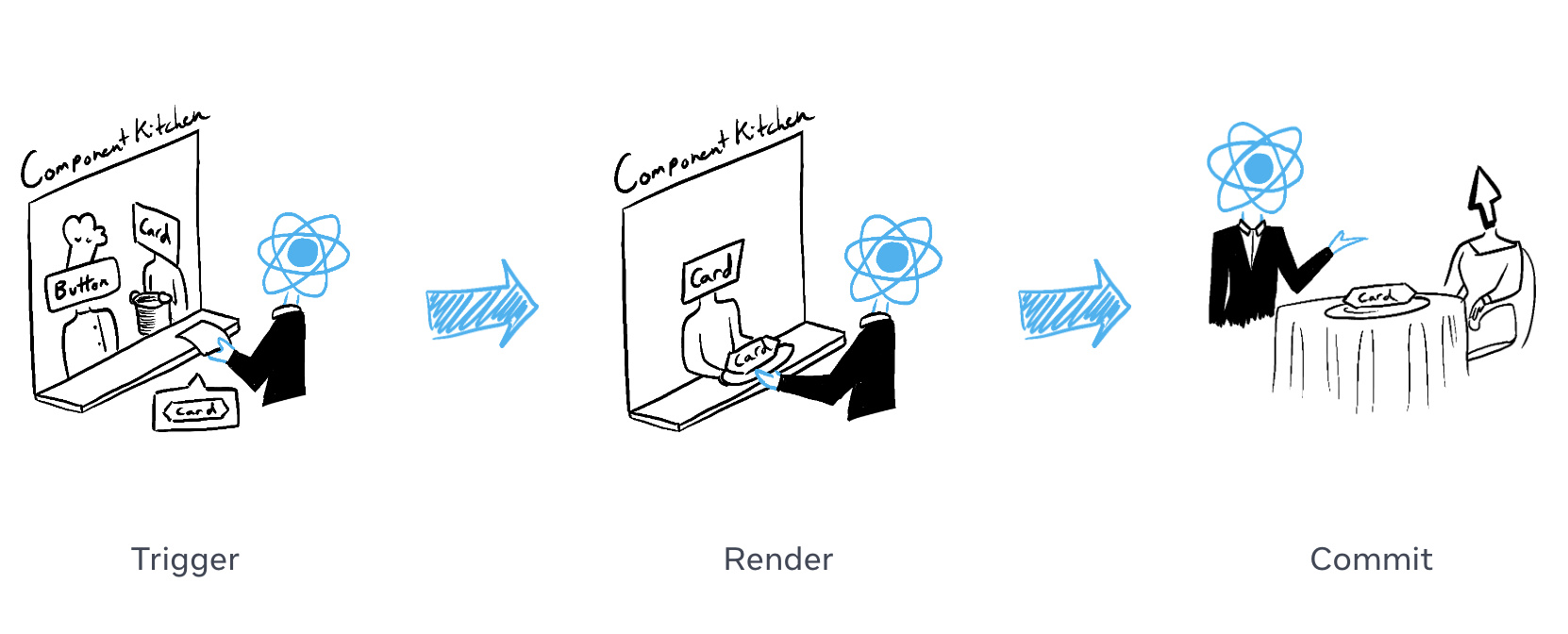
4.0 Triggering, Rendering, Commiting

리액트가 웨이터라고 생각하면
- Triggering: 사용자가 어떤 동작을 행했는지 알려주는 행위 (주방에 주문을 전달한다.)
- Rendering: 화면의 생김새를 그리는 행위 (주방에서 주문한 음식을 준비한다.)
- Commiting: DOM에 전달해서 실제 브라우저에 출력하는 행위 (음식을 다시 사용자에게 서빙한다.)
[STEP 01] 렌더링
(1) 최초 렌더링 - 최초로 화면을 그리는 행위
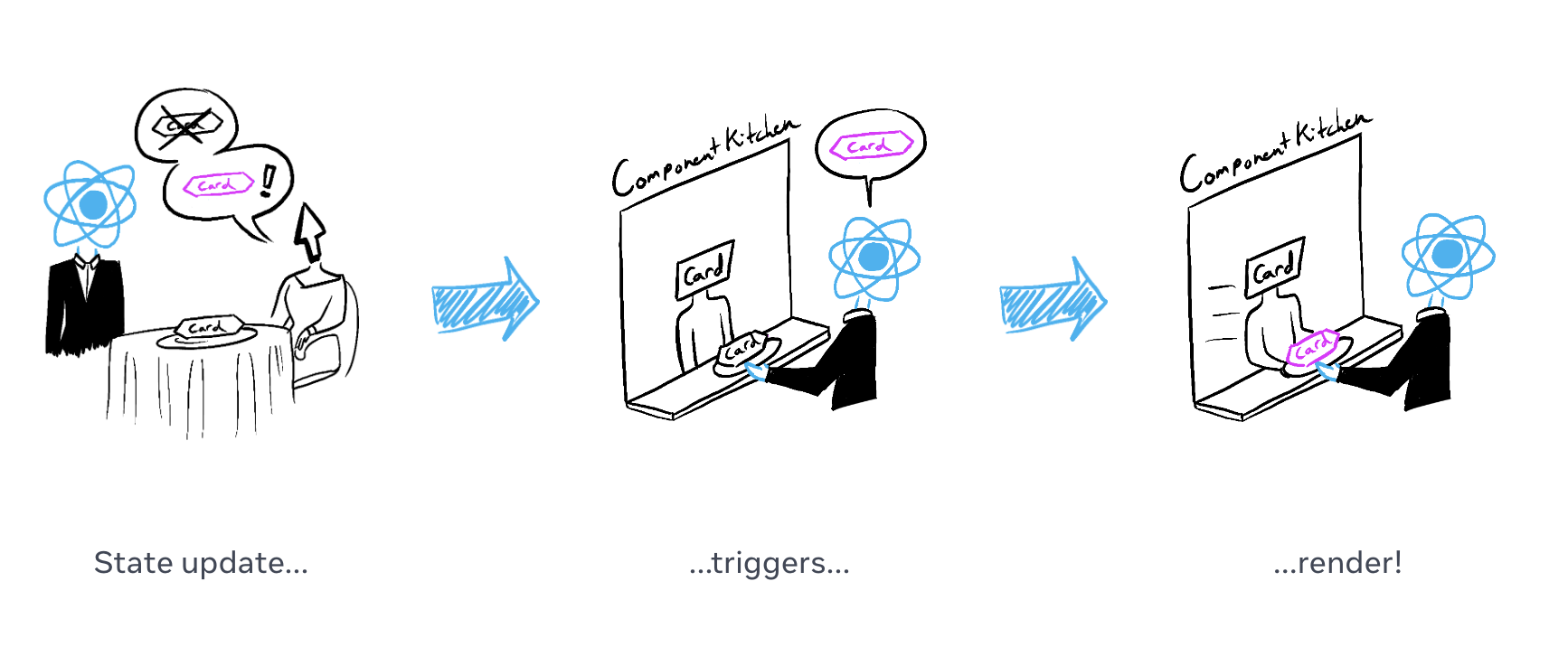
(2) state 업데이트시 재 렌더링 - 화면에서 보여주는 값 중 상태가 변경된 값이 있을 경우 화면을 다시 그리는 행위
최초 렌더링 이후에는 setter함수인 setState 함수로 추가 렌더링을 트리거할 수 있다.
컴포넌트의 state를 업데이트하면 렌더가 자동으로 대기열(queues)에 들어간다.
(손님이 첫 주문 후 추가 주문하는 모습을 상상할 수 있습니다.)

[STEP 02] 컴포넌트의 렌더링
렌더를 트리거한 후 React는 컴포넌트를 호출하여 화면에 표시할 항목을 결정한다. "렌더링"은 리액트에서 컴포넌트들을 호출하여 뷰를 그리는 과정을 의미한다.
초기 렌더링 시 React가 root component를 호출하며, 이후 렌더링의 경우 상태 업데이트가 render를 트리거한 함수형 컴포넌트를 호출한다. 업데이트된 컴포넌트가 또 다른 컴포넌트를 반환하면 React가 해당 컴포넌트를 다음에 렌더링하고, 해당 컴포넌트도 무언가를 반환하면 그 다음에 렌더링한다. 중첩된 요소가 더 이상 없을 때까지 프로세스는 계속 반복된다. 이로써 React는 화면에 어떤 항목들을 표시해야 하는지 정확하게 인지할 수가 있게 된다.
[STEP 03]DOM 조작
렌더링이 끝나면 React는 DOM을 조작한다.
초기 렌더링에서는 appendChild( ) DOM API를 이용해서 DOM 트리 내부에 노드를 추가하여 화면에 노출시킨다.
그 이후 렌더링에서는 앞서 1장에서 설명한 최소한의 변경사항을 비교하여 DOM을 업데이트 한다.
[Browser Paint]
렌더링 후에 리액트는 DOM을 업데이트하게 되는데, 이 때 브라우저는 화면을 처음부터 다시 그린다.
이 과정을 repaint 라고 부르기도 하니 참고하자.
4.1 이벤트 사용시 유의사항
(1) 이벤트 이름은 카멜표기법을 준수한다.
(2) 이벤트에 실행할 자바스크립트 코드를 전달하는 것이 아닌, 함수 형태의 값을 전달한다.
(3) DOM 요소에만 이벤트를 설정할 수 있다.
4.2 예제로 이벤트 핸들링 익히기
(*함수형 컴포넌트 기준으로 작성)
const EventPractics: React.FC<Props> = ({ ...props }) => {
const [nickname, setNickname] = useState<string>("");
const [email, setEmail] = useState<string>("");
const handleChangeNickName = (e: React.ChangeEvent<HTMLInputElement>) => {
const { name, value } = e.target;
if (name === "nickname") {
setNickname(value);
}
};
const handleChangeEmail = (e: React.ChangeEvent<HTMLInputElement>) => {
const { name, value } = e.target;
if (name === "email") {
setEmail(value);
}
};
const handleClick = () => {
alert(nickname + " " + email);
};
const onKeyPress = (e: React.KeyboardEvent<HTMLInputElement>) => {
if (e.key === "Enter") {
handleClick();
}
};
return (
<div>
<h1>정보를 입력해주세요</h1>
<input
type="text"
placeholder="닉네임"
name="nickname"
value={nickname}
onChange={handleChangeNickName}
/>
<input
type="email"
placeholder="이메일"
name="email"
value={email}
onChange={handleChangeEmail}
/>
<button onClick={handleClick}>확인</button>
</div>
);
};
point_1 input의 개수가 많아질 수록 위의 코드는 코드라인이 길어질 수 밖에 없다.
point_2 onkeyPress함수는 form으로 형식을 바꾸면 사용하지 않아도 된다.
const handleChange = (e: React.ChangeEvent<HTMLInputElement>) => {
const { name, value } = e.target;
setUser((prev) => {
return {
...prev,
[name]: value,
};
});
};
ㅡ 본 글은 리액트를 다루는 기술 도서와 리액트 공식 문서를 참고하여 작성한 글입니다. ㅡ
'Frontend > React' 카테고리의 다른 글
| React Study - 7. 리액트의 라이프사이클(class형 컴포넌트) (0) | 2023.04.26 |
|---|---|
| React Study - 5. ref: DOM에 이름 달기 (0) | 2023.04.16 |
| React - 환경구축 및 설정 (0) | 2023.04.13 |
| React - 도넛 애니메이션 차트 만들기(with conic-gradient) (0) | 2023.04.13 |
| React Study - 3. State (0) | 2023.04.10 |