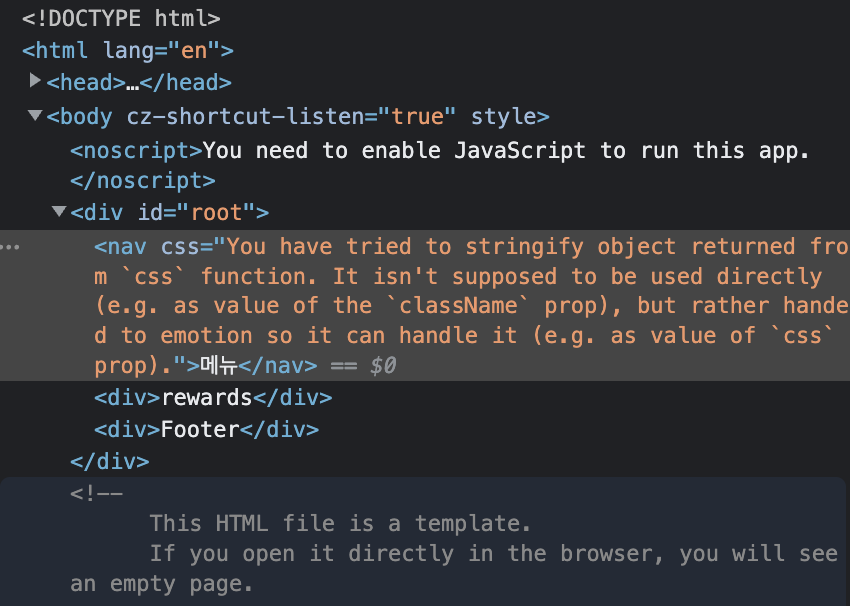
체크박스를 커스텀하는 과정에서, 체크박스의 상태에 따라 보여지는 스타일이 달라져야 하기 때문에, props로 체크박스의 상태를 넘겨줘야 했다. 필자는 CRA with Typescript Template에 Emotion을 적용해서 개발 중에 있었음. React + style-component 사용할 때 처럼 그냥 props로 넘겨주면 오류가 남 (변경 전) index.tsx const [checked] = useState(false) style.ts export const checkBoxStyle = css` background: ${(props) => props.checked ? `url(${active}) no-repeat 100%/contain` : "#ffff"}; `; (변경 후) 👉 방법 : s..