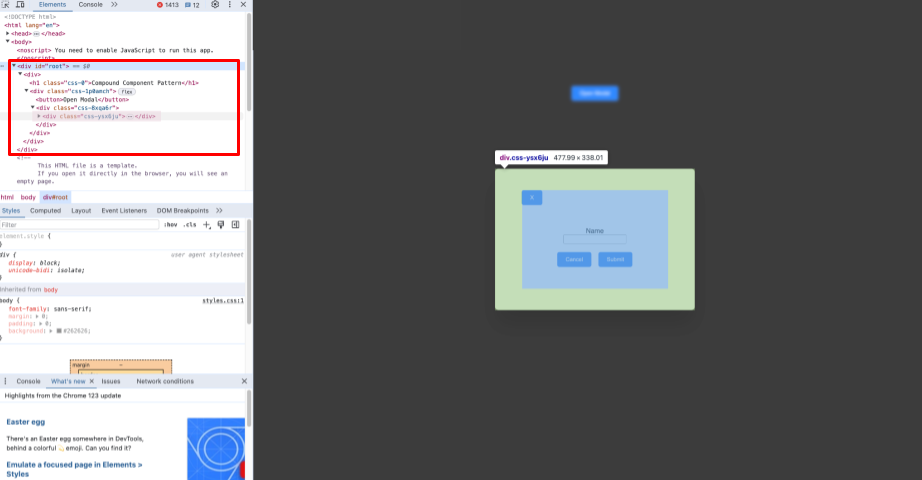
모달을 사용할 때 일반적인 HTML 구조를 살펴보면 다음과 같다. 페이지의 DOM 구조 내부에 모달이 있다. 그런데, portal을 사용하게 되면, DOM 구조 밖에 이 모달을 위치시킬 수 있다. 사용 방법 1. createPortal export function createPortal(children: ReactNode, container: Element | DocumentFragment, key?: null | string): ReactPortal; createPortal(JSX, 위치 시킬 Node) 예시: function Modal({children, onClose}) { return createPortal( X {children} , document.body); } 다시 HTML 구조를 살펴보면..