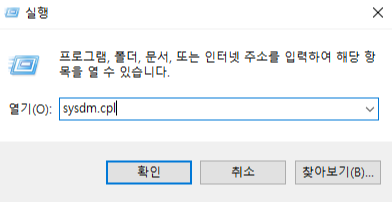
1. Window(윈도우) (1) 환경변수 등록 윈도우 + R - sysdm.cpl 입력 후 확인 탭 메뉴 - [고급] - [환경변수] 사용자 변수 - [편집] 환경변수 지정 - 로컬에 인텔리제이 설치 경로 확인 경로 참고) C:\Program Files\JetBrains\Intellij IDEA 버전\bin (2) 터미널에서 idea 또는 idea64(64bit인 경우) 명령어 입력하여 실행 idea . 또는 idea64 . 2. MacOS(맥) [Tools] - [Create Command-line Launcher]