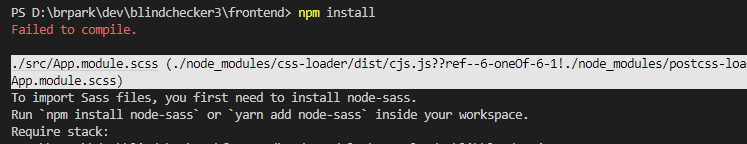
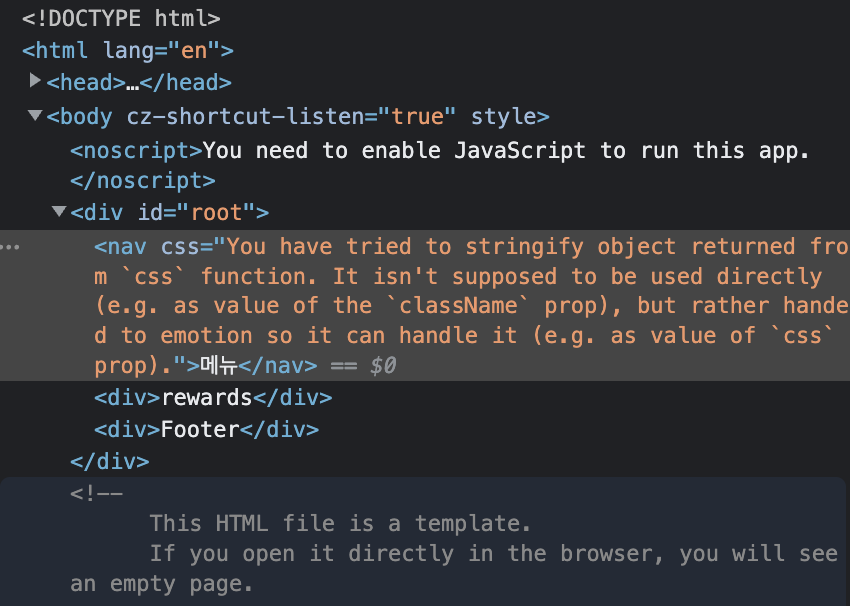
CRA로 타입스크립트와 emotion을 사용하고 있는데, public 디렉토리에서 이미지들을 import 하지 않고, src/assets 디렉토리에서 이미지를 import 하려고 했다. 🤔 public vs assets - public : 정적 디렉토리, 컴파일 시 경량화 되지 않음. 웹팩이 아니라 build 폴더에 복사 되므로 경로 오입력 등의 이유로 에러가 났을 경우, 위치를 찾기 힘들다. 경로에 '%PUBLIC_URL%' 사용 - assets : 웹팩으로 처리됨. 컴파일 에러시 경로 추적가능. 대부분의 이미지들은 여기에서 관리한다. 기존에 public/images 폴더에서 이미지 경로를 호출할 때는 아무 문제 없이 잘 되었다. (너무나도 당연함) 그런데... src/assets 으로 이미지 경로를 ..