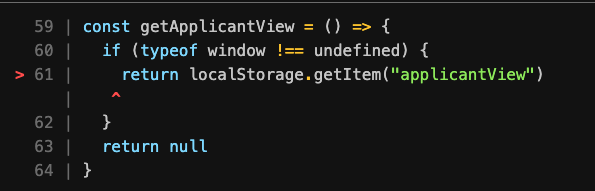
현재 팀 내에서 ESLint Airbnb 컨벤션을 따르고 있다. Github Action으로 PR 템플릿이 열릴때마다, 그리고 오픈된 PR 에 새로운 커밋이 추가될 때마다 Docker local build를 실행하고 있는데, lint 설정에 오류가 있으면 build가 실패처리 된다. build가 성공해야 PR을 close 할 수 있기 때문에, 빌드시 lint 설정을 끌 수 있는 방법을 알아보자. 먼저, 다음의 명령어로 로컬 환경에서 lint 검사를 수행한다. next lint * 일반적으로 next production build 시 ESLint 오류가 감지되면 빌드가 실패한다. next.js 공식 홈페이지에서 다음과 같은 방법을 안내하는데, 이미 워크플로우의 별도 부분(예: CI 또는 pre-commit..